Network Graphs with Images
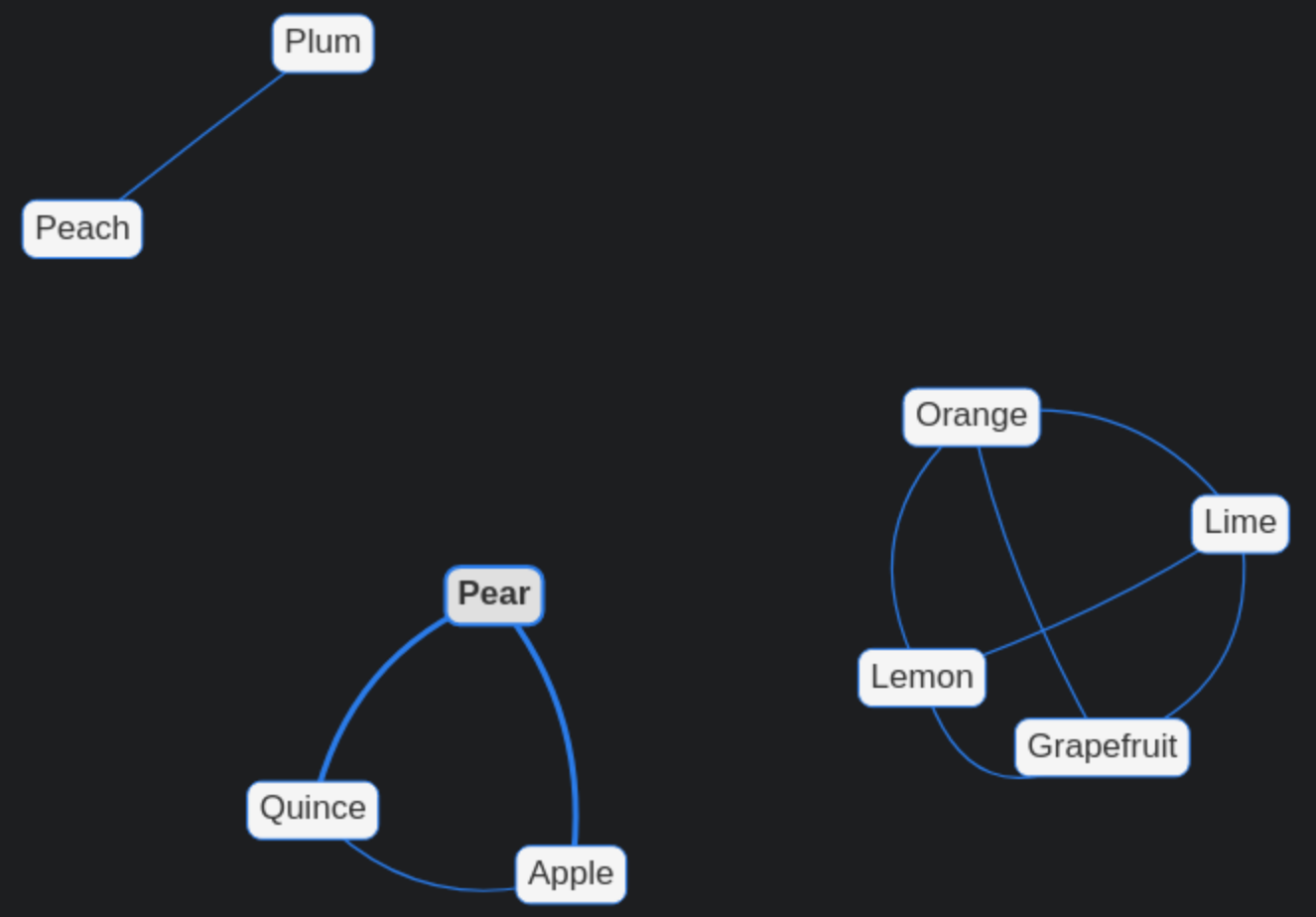
This is a follow-up to the previous post Network Graphs in Hugo. I’m feeling fruity. These aren’t all tree fruits, but a few clusters organized by tree grafting compatibility. Data for the network is stored in two separate JSON files, both located in /static/data/fruit/: nodes.json edges.json The javascript and the shortcode, as one file: ...